PageSpeed Insightでブログの表示速度を測定してみたんだけど、超遅くてがっかりした。
何が原因なんだろう?
初めてブログの表示速度を測ってみたとき、超絶低い評価が出てがっかりしたことありませんか?最初は自分もそうでした。
色々試した結果、これが原因だなというのが見えたのでまとめておきます。
スピードが大幅に下がる原因は、「グーグルアドセンス」です。
ブログの表示速度が遅いのは、「アドセンス」のせい
ブログの表示速度が遅いと、SEO(検索エンジン最適化)的にもよくありません。SEOっていうのは、検索されたときに、トップページに出てくるようにすることです。
グーグルは、サイトの表示速度も、サイトの価値の判定基準にしているそうです。ということは、遅ければそのサイトの価値は低いと見られてしまうということです。
速度だけで判定されてしまうわけではないですが、明らかに悪い印象をグーグルに与えてしまうので、表示速度は速いほうが断然良いです。
では実験結果から見ていきましょう。
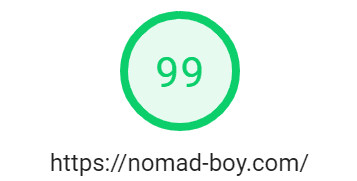
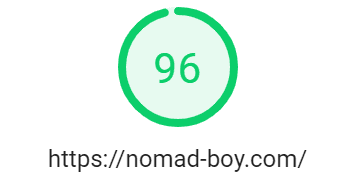
アドセンス広告がない場合
スマホ

パソコン

まずまずの数字が出てますよね。
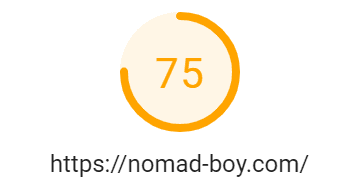
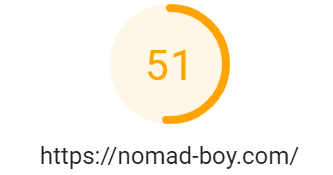
アドセンス広告を表示させている場合
スマホ

パソコン

大幅に下がりましたね。特にスマホが。
広告を表示するだけでも、これだけ変わります。
確かに毎回別の広告が表示されていることからわかるとおり、毎回外から情報を読み込んで表示しているわけですから、時間がかかります。
誤差はありますが、1回だけスマホでスコア「49」っていうスコアも出ましたね。だいぶ負担かかっているようです。
表示速度を下げている他の原因
PageSpeed Insightsの「改善できる項目」などを見れば、だいたいの原因が見えますが、よくあるダメな原因としてあげられるのが、次のようなものですね。
・高画質な画像を使いすぎている
・標準ではないフォントを使っている
・外部のアイコンを使っている
高画質な画像を使いすぎている
ブログには、アイキャッチ画像だったり、記事の中で使う画像だったりと、何かと画像を使います。
画像は容量の大きいデータなので、ダウンロードをしてそのまま使ったりすると、かなりデータ容量が大きくなってしまいます。それで表示がさらに遅くなります。
対策としては、毎回「圧縮」をすること。「圧縮」っていうのは、画像の質を落とさないように容量を減らすこと。
iLoveIMGとかおすすめですね。無料です。
標準ではないフォントを使っている
たいていの人は標準フォントを使っていると思います。もし標準ではないフォントを使っている場合、ブログの読み込み速度を下げている可能性がありますね。
標準以外のフォントだと、毎回外からフォントを持ってきて適用するといったような処理が必要になってしまうため、どうしても遅くなります。標準であれば、もともと入っているものを使うだけなので、なんの処理も必要なくサッと使えるため、速度も速いです。
個性的なブログを作るために、超独特なフォントなどを導入している人は、やめて標準を使ってみることも考えてみるといいですよ。
外部のアイコンを使っている
外部のアイコンで有名なのは、「Font Awesome」というものがあります。
こんな感じのアイコンです↓
これも表示するたびに、外から読み込んできて表示するので、当然時間がかかります。アドセンスほどの影響はありませんが、負担であることは確かです。
アイコンをたくさん使っているのであれば、減らしてみるというのもアリですよ。
まとめ:速度を上げたいなら「アドセンス」を消してみるのもあり
本当に速度を上げたいだけなら、試しにアドセンスやアイコンを消してみてください。
SEO的に、ブログの表示速度は速いほうが得です。遅いサイトより速いサイトの方が、圧倒的に快適ですもんね。
自分のブログの価値を上げるためにも、ぜひ速度を上げられるよう、色々いじってみましょう。